
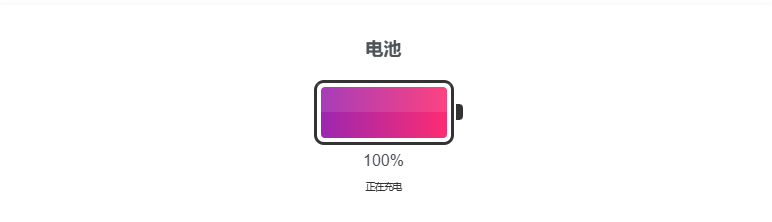
效果展示:
![图片[2]-电池电量获取通过JS获取设备电量-小白兔技术部落](https://www.amitu.cn/wp-content/uploads/2024/10/image-37.png)
HTML
<div class="zib-widget">
<div class="text-center">
<h3>电池</h3>
<div class="batteryShape">
<div class="level">
<div class="percentage" style="width: 100%;">
</div>
</div>
</div>
<div class="percent">100%</div>
<p class="batteryTime">正在充电</p>
</div>
</div>CSS
JavaScript
THE END

 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新

















2wEGiyp7vQdHzr69MwQuOTIhGRz昨天0
2wEGiyp7vQdHzr69MwQuOTIhGRzNikita5195天前0
Very good https://is.gd/tpjNyLClyde24795天前0
Good https://is.gd/tpjNyLMaximilian49815天前0
Awesome https://is.gd/tpjNyLAyla40775天前0
Awesome https://is.gd/tpjNyLwgpgw 6个月前0
xhjoyb 等级-LV1-小白兔技术部落 UID:11 0 学习一下